Лабораторная работа №4 по предмету «Графическая визуализация».
Цель работы: Нарисовать рисунок, иллюстрирующий прозрачность заливки fill-opacity, линейную градиентную заливку, радиальную градиентную заливку. (Небо на закате, освещённый лампой шар, расположенный на полупрозрачной стойке).
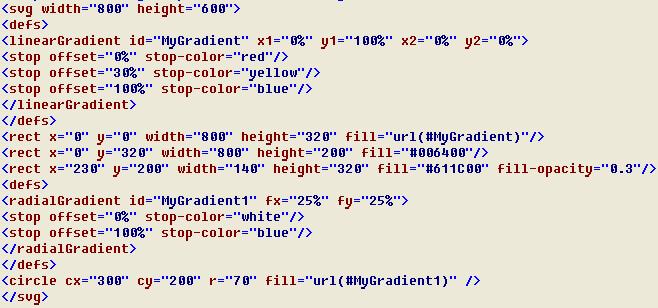
Рисунок SVG lab04.svg

Соответствующий рисунок имеет ширину 800 пикселей и высоту 600 пикселей.
Сначала идёт описание градиентной линейной заливки снизу вверх от красного к жёлтому на 30 процентов, и от жёлтого к синему.
Затем прямоугольник ширины 800 и высоты 320 с координатами верхней левой вершины в точке (0, 0) заполняется этой градиентной заливкой.
Затем заполняется зелёным цветом прямоугольник ширины 800 и высоты 200 с вершиной в точке (0, 320).
Затем рисуется серый прямоугольник ширины 140 и высоты 320 с вершиной в точке (230, 200) и прозрачностью 0.3
Затем определяется радиальный градиент от белого к синему, причём белый находится 25% левого края по оси Ox и 25% от верхнего края по оси Oy.
Этой градиентной заливкуой заполняется круг радиуса 70 с центром в точке (300, 200).
Вывод. Градиентный переход от красного к жёлтому, и от жёлтого к синему вполне схож с естественной монохроматической гаммой. (Градиентный переход от красного к синему уже не даст монохроматических цветов).
На главную страницу.